티스토리 북클럽(book club) 스킨에서 사이드바의 너비를 키우거나 줄이는 방법을 소개한다. 다른 스킨에서도 비슷한 방법으로 적용하면 된다. 필자는 구글 애드센스 광고를 사이드바에 300 * 600 고정광고 크기로 넣기 위해서 진행하였다.

▲ 티스토리 블로그관리 홈 > 스킨편집에 들어간다. (블로그 관리 왼쪽 하단 메뉴에 위치)

오른쪽 상단 html 편집을 클릭한다.

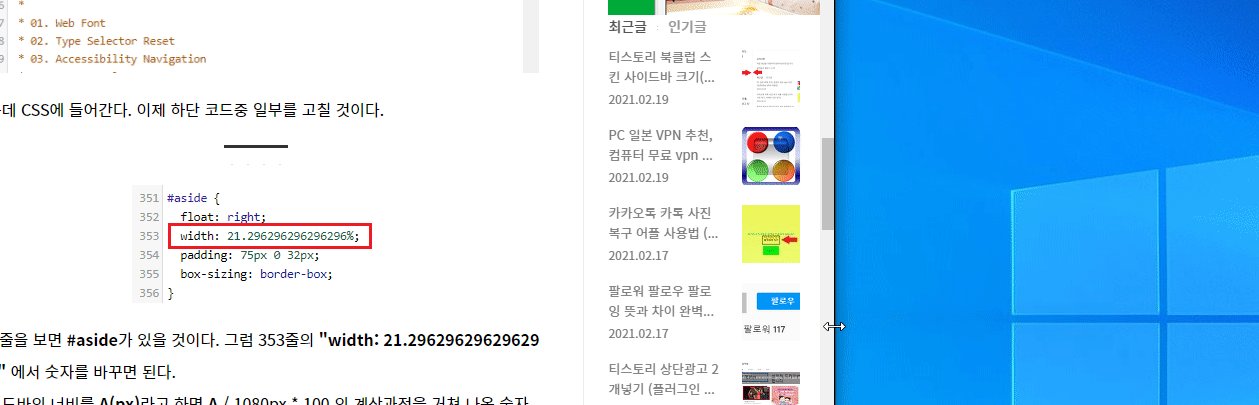
가운데 CSS에 들어간다. 이제 하단 코드중 일부를 고칠 것이다.

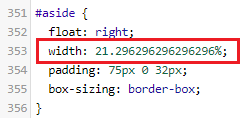
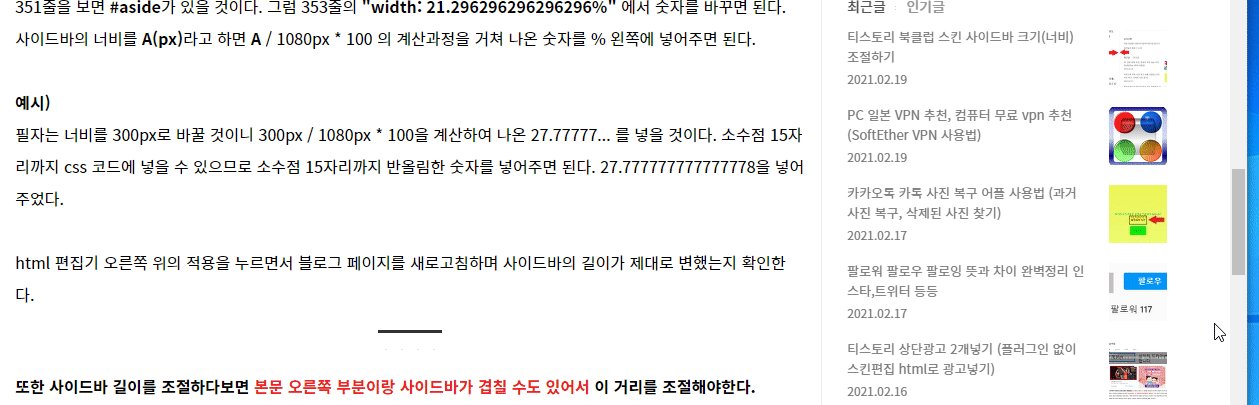
351줄을 보면 #aside가 있을 것이다. 그럼 353줄의 "width: 21.296296296296296%" 에서 숫자를 바꾸면 된다.
사이드바의 너비를 A(px)라고 하면 A / 1080px * 100 의 계산과정을 거쳐 나온 숫자를 % 왼쪽에 넣어주면 된다.
예시)
필자는 너비를 300px로 바꿀 것이니 300px / 1080px * 100을 계산하여 나온 27.77777... 를 넣을 것이다. 소수점 15자리까지 css 코드에 넣을 수 있으므로 소수점 15자리까지 반올림한 숫자를 넣어주면 된다. 27.777777777777778을 넣어주었다.
html 편집기 오른쪽 위의 적용을 누르면서 블로그 페이지를 새로고침하며 사이드바의 길이가 제대로 변했는지 확인한다.
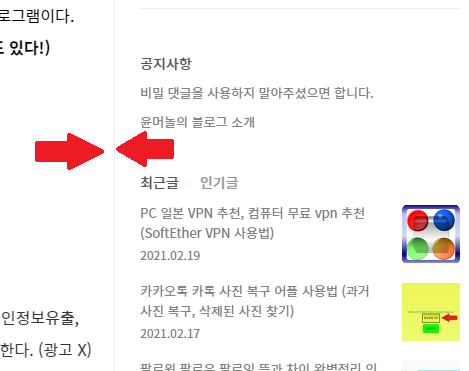
또한 사이드바 길이를 조절하다보면 본문 오른쪽 부분이랑 사이드바가 겹칠 수도 있어서 이 거리를 조절해야한다.

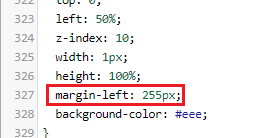
그때는 CSS 327줄의 "margin-left: 255px" 의 px 숫자부분을 변경하여 조절해주면 된다. 본문 오른쪽 부분과 사이드바 사의의 세로선이 가장 예쁜 위치가 되도록 적용 후 페이지를 새로고침하면서 조절해가면 된다.

필자는 margin-left를 230px로 설정하여 본문과 사이드바 중간의 세로선을 적당한 위치에 두었다. (필자는 본문 너비를 키워둔 상태이므로 각 블로그 환경마다 적절한 크기로 설정하면 된다.)
사용자 인터넷 브라우저 페이지 크기가 1080px보다 작으면 사이드바때문에 본문너비가 줄어드는 현상이 발생한다. 그 과정에서 중간 세로선이 내용과 겹칠 수 있는데 그때의 사이드바 크기를 줄이면 해결된다.

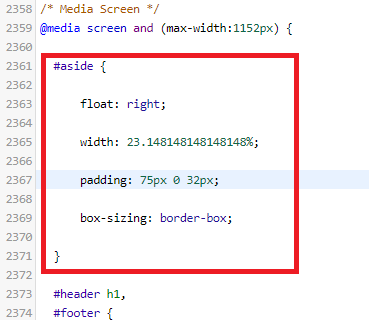
2359줄 @media screen 을 찾고 그 안에 하단의 #aside 코드 덩어리를 넣어준다.
#aside {
float: right;
width: 23.148148148148148%;
padding: 75px 0 32px;
box-sizing: border-box;
}3번째 줄 width 부분이 사이드바 너비인데 필자는 250px (23.148148148148148%)를 넣어주었다. 보통 전체화면에 비해 사이드바 크기를 줄여야 작은 창에서도 레이아웃이 예쁘게 나온다.

이상 티스토리 북클럽 스킨 사이드바 크기, 본문 margin-left 크기 조절 방법이었다. html, css 를 다룰줄 안다면 더 편할 것이다.
'블로그 운영' 카테고리의 다른 글
| 티스토리 애드센스 목록 상단/하단 광고 설정하기 (치환자 넣기) (0) | 2021.05.30 |
|---|---|
| 티스토리 푸터(footer) 문구 설정, 블로그 하단 copyright 문구 수정 (0) | 2021.02.19 |
| 티스토리 상단광고 2개넣기 (플러그인 없이 스킨편집 html로 광고넣기) (4) | 2021.02.16 |
| 티스토리 애드센스 연동하기, 블로그관리 - 수익 메뉴 이용 (0) | 2021.02.15 |
| 티스토리 본문 글자색 진한 검정색으로 바꾸는법 (0) | 2021.02.01 |




댓글 환영!(비밀댓글은 반드시 필요할 때만!)