
티스토리에 2020년 10월부터 수익메뉴가 생기면서 기존의 애드센스 플러그인이 사라졌다. 따라서 티스토리 본문 상단 광고 2개를 넣기 위해서는 티스토리 스킨편집 - html에 코드를 추가해야한다. 1분만에 할 수 있을 정도로 간단하다.

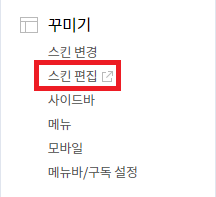
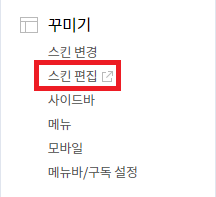
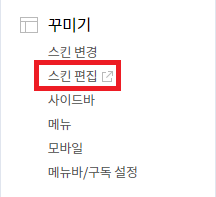
▲ 티스토리 블로그관리 홈 > 스킨편집에 들어간다. (블로그 관리 왼쪽 하단 메뉴에 위치)

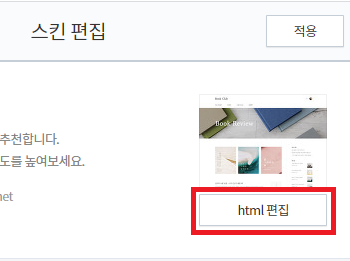
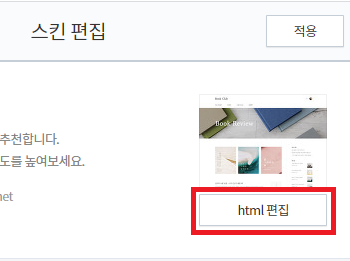
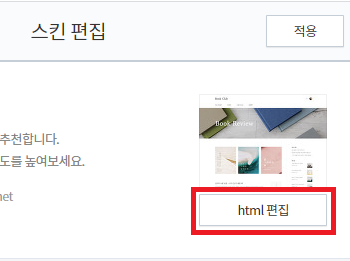
오른쪽 상단 html 편집을 클릭한다.

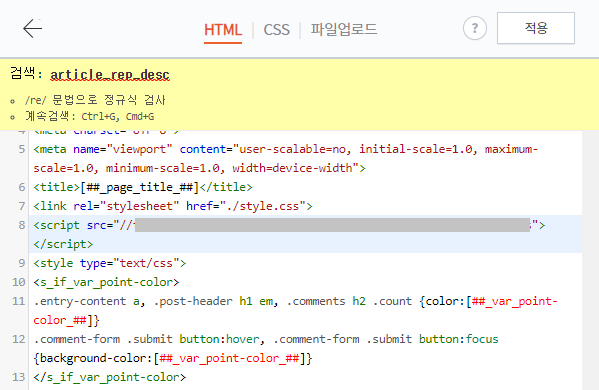
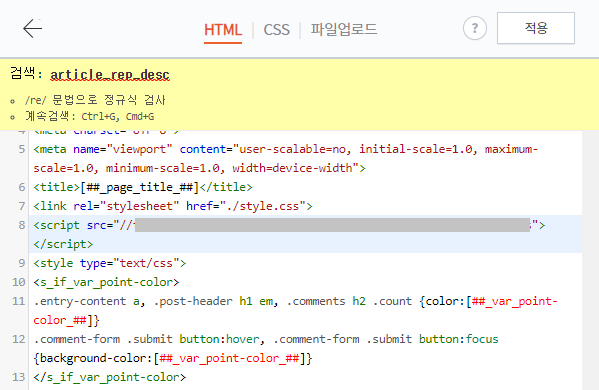
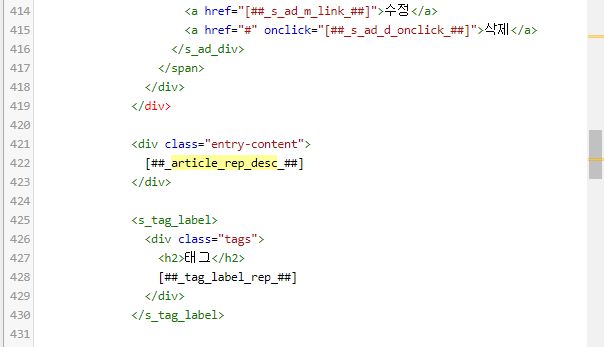
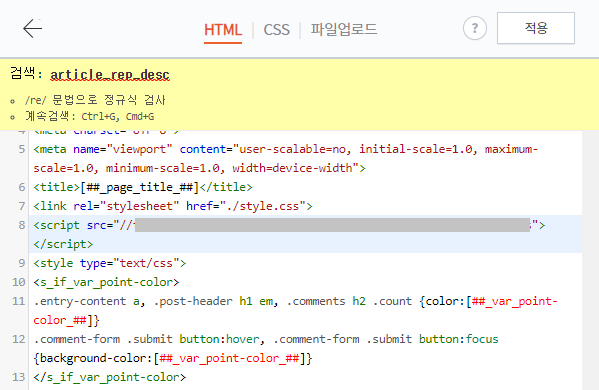
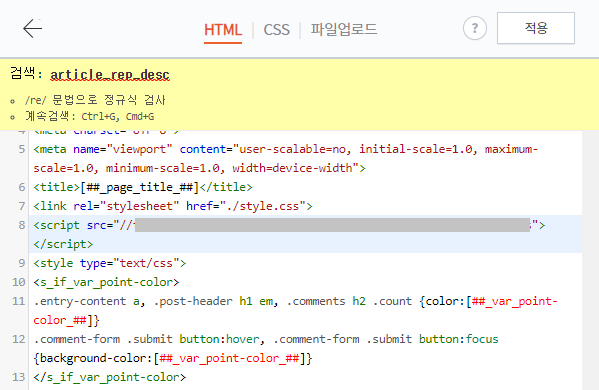
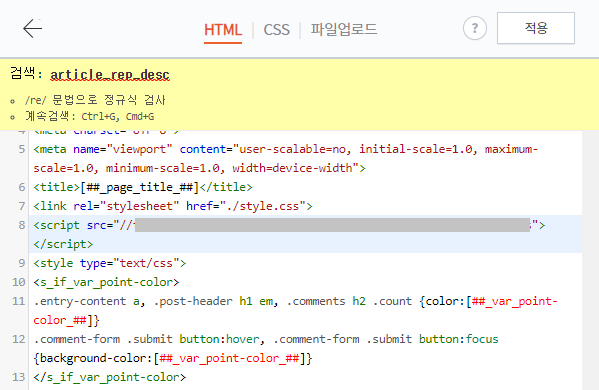
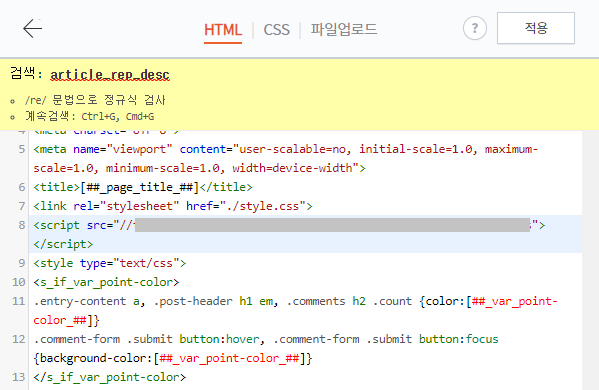
html 편집창에서 아무데나 커서를 잡은 뒤 Ctrl + F 단축키를 누르고 article_rep_desc를 입력한 뒤 엔터를 눌러 검색한다.
티스토리에 2020년 10월부터 수익메뉴가 생기면서 기존의 애드센스 플러그인이 사라졌다. 따라서 티스토리 본문 상단 광고 2개를 넣기 위해서는 티스토리 스킨편집 - html에 코드를 추가해야한다. 1분만에 할 수 있을 정도로 간단하다. ▲ 티스토리 블로그관리 홈 > 스킨편집에 들어간다. (블로그 관리 왼쪽 하단 메뉴에 위치) 오른쪽 상단 html 편집을 클릭한다. html 편집창에서 아무데나 커서를 잡은 뒤 Ctrl + F 단축키를 누르고 article_rep_desc를 입력한 뒤 엔터를 눌러 검색한다. 치환자 위치를 찾아야하기 때문이다. 그럼 여러개의 치환자가 나올텐데 하단에 치환자가 보이는 위치로 가면된다. 티스토리 북클럽 스킨 기준 422번째 근방 줄에 위치해있다. (스킨에 따라 치환자 위치, 구성이 다를 수 있는데 그럴때는 모든 article 치환자 부근에 필자가 소개할 방법을 적용해주면 된다.) 위 코드에서 보이다시피 을 기준으로 위쪽 영역에 코드를 넣으면 본문 상단에 광고가 표시된다. 이제 본문 상단 영역에 구글 애드센스 광고 코드를 넣어주면 된다. 상단은 애드센스 본문 상단광고 2개 코드이다. 위 코드 전체를 복사해서 메모장같은곳에 붙여넣기하고 각각 2곳인 게시자ID와 광고 ID에 자신의 코드를 넣어주면 광고코드가 완성된다. 구글 애드센스 사이트 > 광고 > 개요 > 광고 단위 기준에 들어간 뒤 디스플레이 광고 오른쪽의 <>를 클릭하여 코드를 확인할 수 있다. (만들어놓지 않았다면 디스플레이 광고를 하나 만들어 준뒤 코드를 확인하자.) ca-pub- 오른쪽의 숫자가 게시자ID이고 date-ad-slot 오른쪽의 숫자가 광고단위ID이다. 각각 복사해서 아까 코드에 붙여넣기 해주면 된다. 완성한 코드를 위에 붙여넣기 하고 오른쪽 상단의 적용버튼을 클릭하면 끝! 이렇게 본문 상단에 2개의 직사각형 광고가 생겼으면 적용된 것이다. 광고크기는 반응형이므로 자율적으로 바뀐다. 또한 티스토리 수익 - 애드센스 관리 탭에서 PC 본문 상단광고를 꺼두는 것을 추천하는데 그렇지 않으면 상단에 광고 3개가 떠서 보기 안좋기 때문이다. 이상 티스토리 본문 상단 광고 2개 넣는법이었다. 이후에 티스토리측에서 애드센스 광고 삽입 메뉴를 업데이트한다고 하니 이 정보도 곧 업데이트 될 예정이다.




<div class="entry-content">
본문 상단 영역
본문 하단 영역
</div>
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->





그럼 여러개의
티스토리에 2020년 10월부터 수익메뉴가 생기면서 기존의 애드센스 플러그인이 사라졌다. 따라서 티스토리 본문 상단 광고 2개를 넣기 위해서는 티스토리 스킨편집 - html에 코드를 추가해야한다. 1분만에 할 수 있을 정도로 간단하다. ▲ 티스토리 블로그관리 홈 > 스킨편집에 들어간다. (블로그 관리 왼쪽 하단 메뉴에 위치) 오른쪽 상단 html 편집을 클릭한다. html 편집창에서 아무데나 커서를 잡은 뒤 Ctrl + F 단축키를 누르고 article_rep_desc를 입력한 뒤 엔터를 눌러 검색한다. 치환자 위치를 찾아야하기 때문이다. 그럼 여러개의 치환자가 나올텐데 하단에 치환자가 보이는 위치로 가면된다. 티스토리 북클럽 스킨 기준 422번째 근방 줄에 위치해있다. (스킨에 따라 치환자 위치, 구성이 다를 수 있는데 그럴때는 모든 article 치환자 부근에 필자가 소개할 방법을 적용해주면 된다.) 위 코드에서 보이다시피 을 기준으로 위쪽 영역에 코드를 넣으면 본문 상단에 광고가 표시된다. 이제 본문 상단 영역에 구글 애드센스 광고 코드를 넣어주면 된다. 상단은 애드센스 본문 상단광고 2개 코드이다. 위 코드 전체를 복사해서 메모장같은곳에 붙여넣기하고 각각 2곳인 게시자ID와 광고 ID에 자신의 코드를 넣어주면 광고코드가 완성된다. 구글 애드센스 사이트 > 광고 > 개요 > 광고 단위 기준에 들어간 뒤 디스플레이 광고 오른쪽의 <>를 클릭하여 코드를 확인할 수 있다. (만들어놓지 않았다면 디스플레이 광고를 하나 만들어 준뒤 코드를 확인하자.) ca-pub- 오른쪽의 숫자가 게시자ID이고 date-ad-slot 오른쪽의 숫자가 광고단위ID이다. 각각 복사해서 아까 코드에 붙여넣기 해주면 된다. 완성한 코드를 위에 붙여넣기 하고 오른쪽 상단의 적용버튼을 클릭하면 끝! 이렇게 본문 상단에 2개의 직사각형 광고가 생겼으면 적용된 것이다. 광고크기는 반응형이므로 자율적으로 바뀐다. 또한 티스토리 수익 - 애드센스 관리 탭에서 PC 본문 상단광고를 꺼두는 것을 추천하는데 그렇지 않으면 상단에 광고 3개가 떠서 보기 안좋기 때문이다. 이상 티스토리 본문 상단 광고 2개 넣는법이었다. 이후에 티스토리측에서 애드센스 광고 삽입 메뉴를 업데이트한다고 하니 이 정보도 곧 업데이트 될 예정이다.




<div class="entry-content">
본문 상단 영역
본문 하단 영역
</div>
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->




(스킨에 따라 치환자 위치, 구성이 다를 수 있는데 그럴때는 모든 article 치환자 부근에 필자가 소개할 방법을 적용해주면 된다.)
<div class="entry-content">
본문 상단 영역

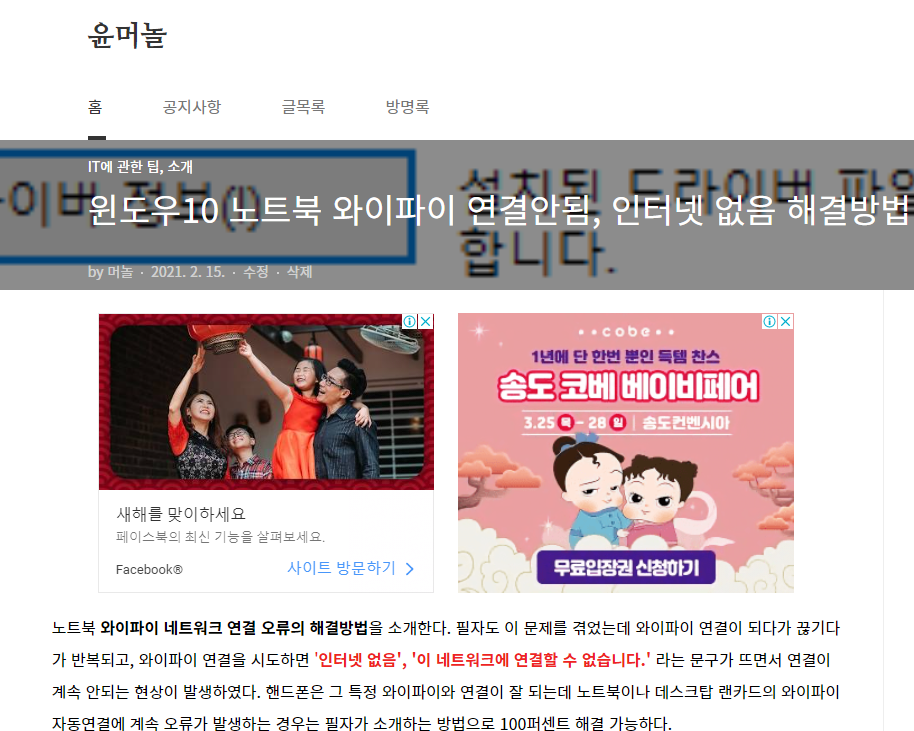
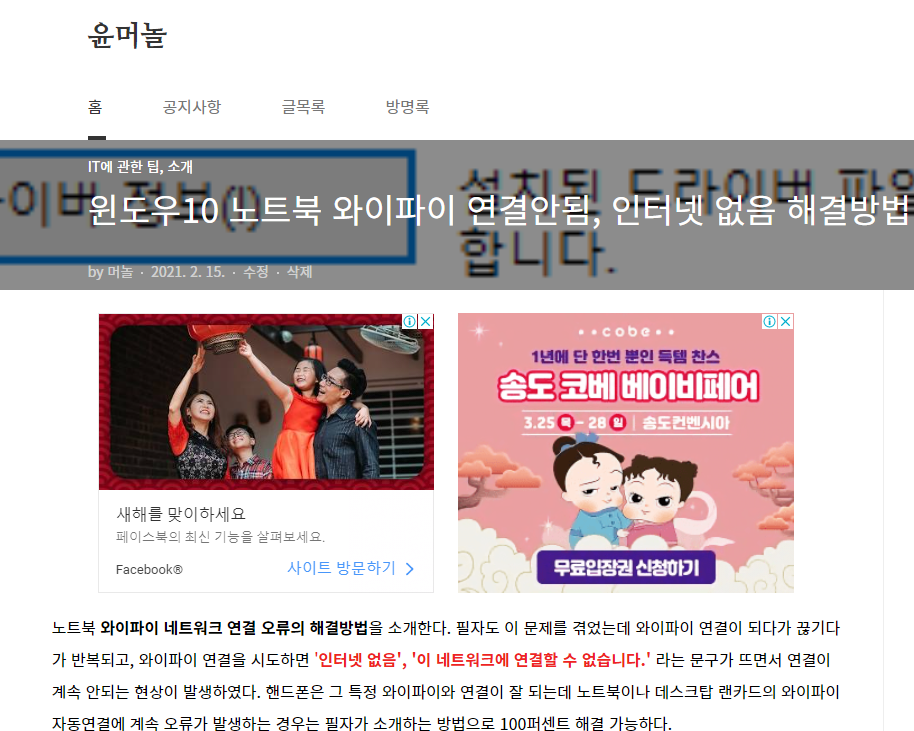
상단 광고 2개가 적용된 모습
티스토리에 2020년 10월부터 수익메뉴가 생기면서 기존의 애드센스 플러그인이 사라졌다. 따라서 티스토리 본문 상단 광고 2개를 넣기 위해서는 티스토리 스킨편집 - html에 코드를 추가해야한다. 1분만에 할 수 있을 정도로 간단하다.

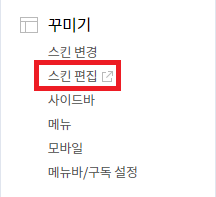
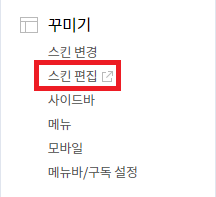
▲ 티스토리 블로그관리 홈 > 스킨편집에 들어간다. (블로그 관리 왼쪽 하단 메뉴에 위치)

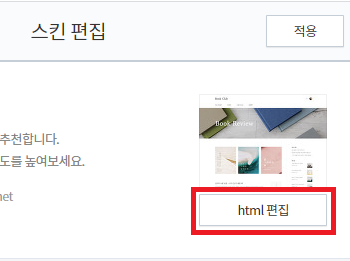
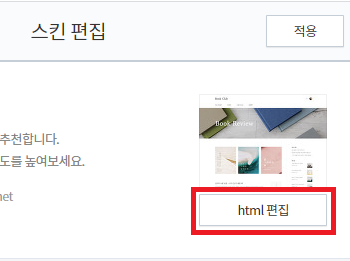
오른쪽 상단 html 편집을 클릭한다.

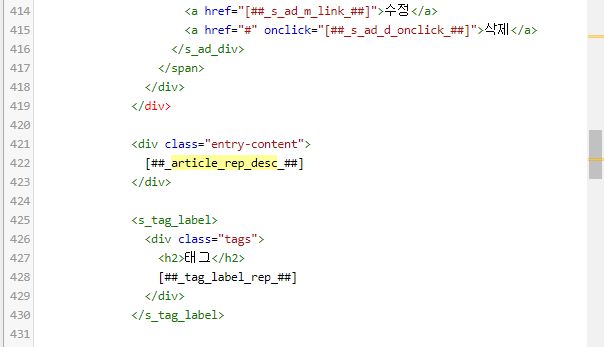
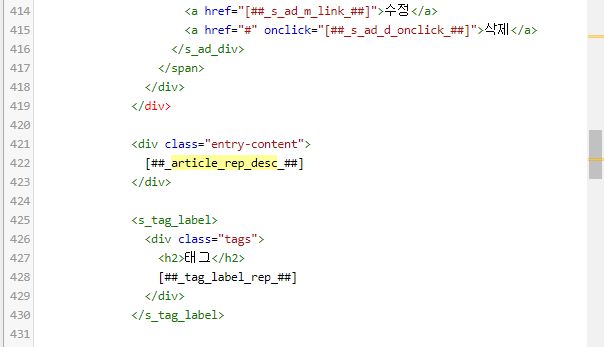
html 편집창에서 아무데나 커서를 잡은 뒤 Ctrl + F 단축키를 누르고 article_rep_desc를 입력한 뒤 엔터를 눌러 검색한다. 치환자 위치를 찾아야하기 때문이다.

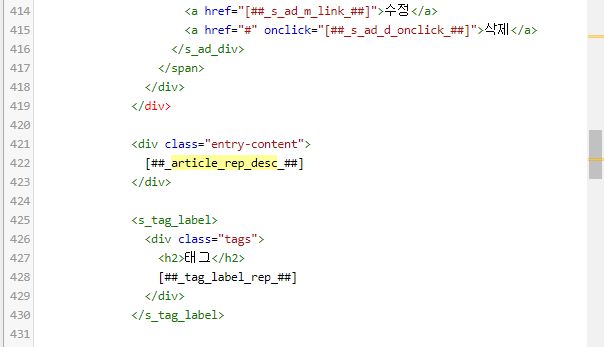
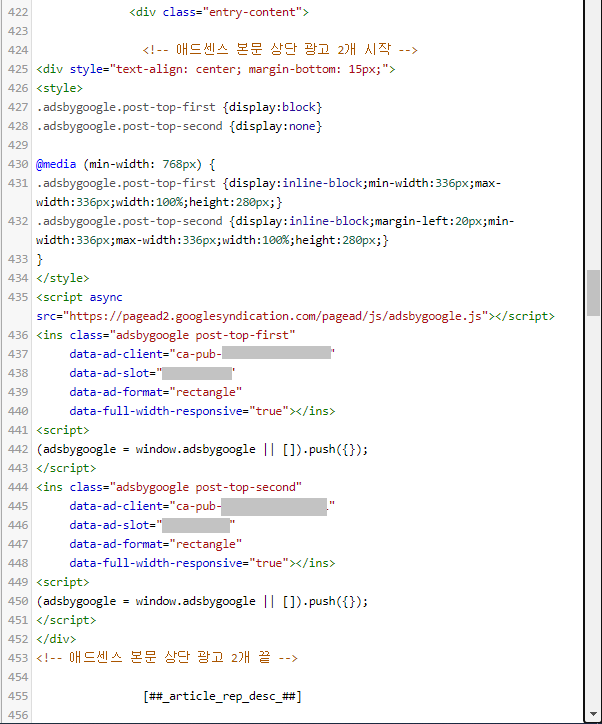
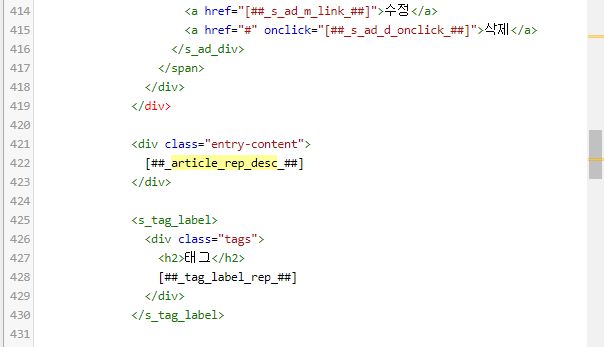
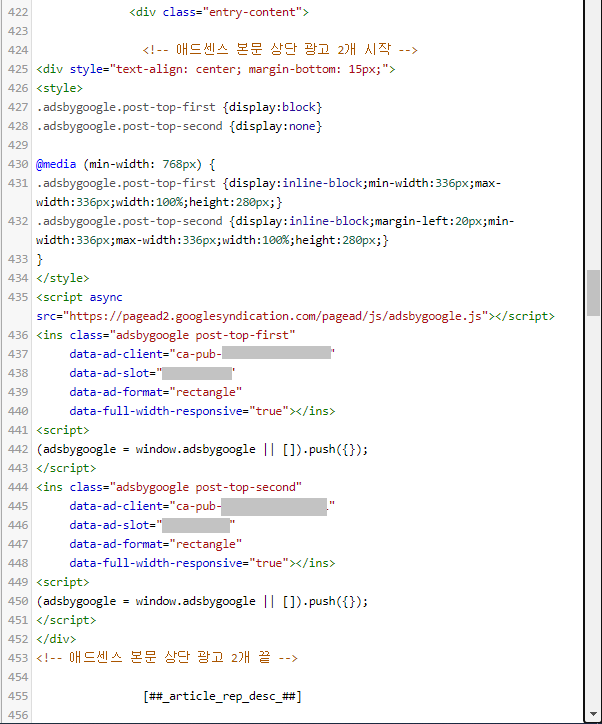
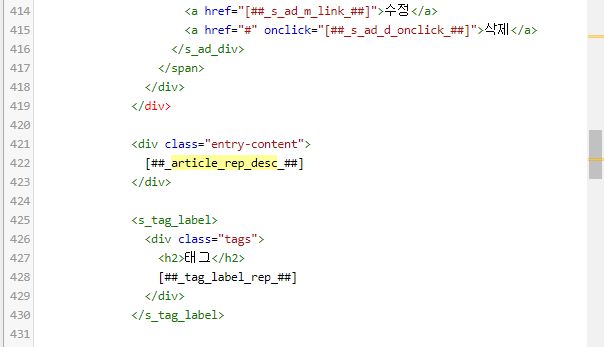
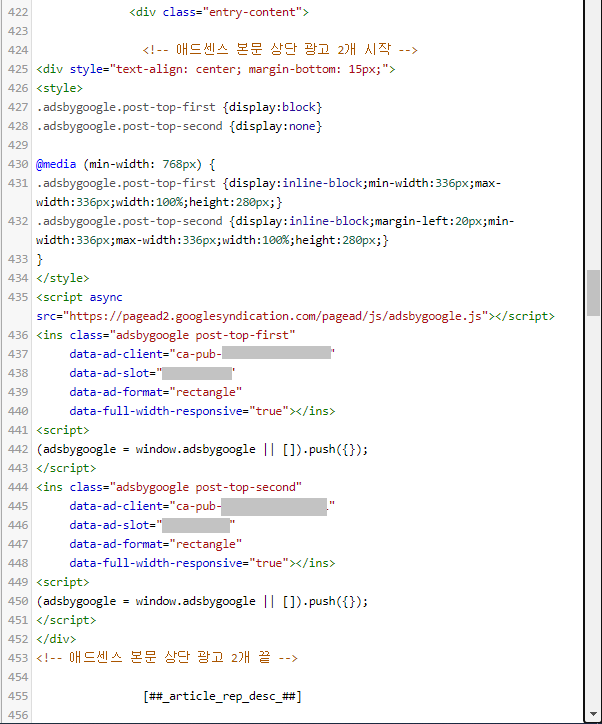
그럼 여러개의 치환자가 나올텐데 하단에 치환자가 보이는 위치로 가면된다. 티스토리 북클럽 스킨 기준 422번째 근방 줄에 위치해있다.
(스킨에 따라 치환자 위치, 구성이 다를 수 있는데 그럴때는 모든 article 치환자 부근에 필자가 소개할 방법을 적용해주면 된다.)
<div class="entry-content">
본문 상단 영역
본문 하단 영역
</div>
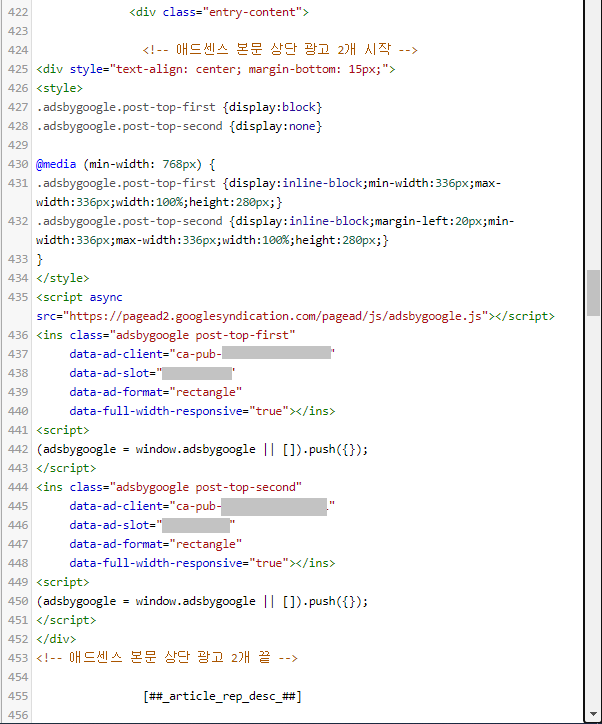
위 코드에서 보이다시피 을 기준으로 위쪽 영역에 코드를 넣으면 본문 상단에 광고가 표시된다. 이제 본문 상단 영역에 구글 애드센스 광고 코드를 넣어주면 된다.
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->
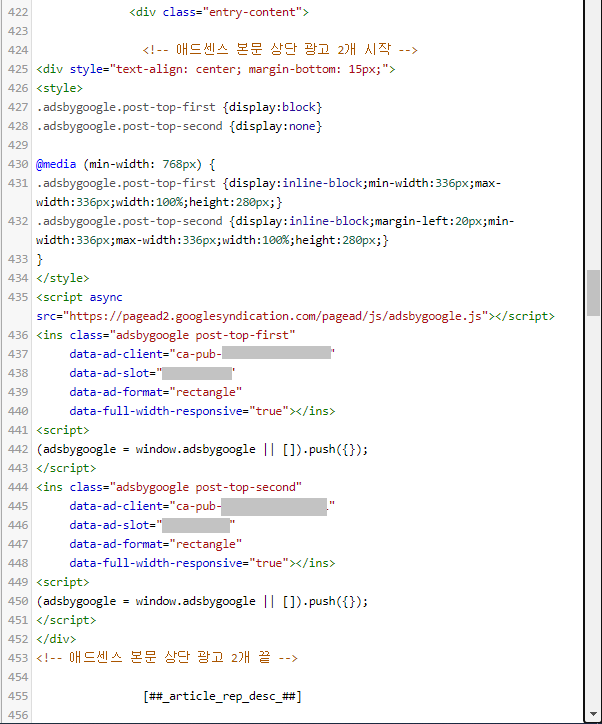
상단은 애드센스 본문 상단광고 2개 코드이다. 위 코드 전체를 복사해서 메모장같은곳에 붙여넣기하고 각각 2곳인 게시자ID와 광고 ID에 자신의 코드를 넣어주면 광고코드가 완성된다.

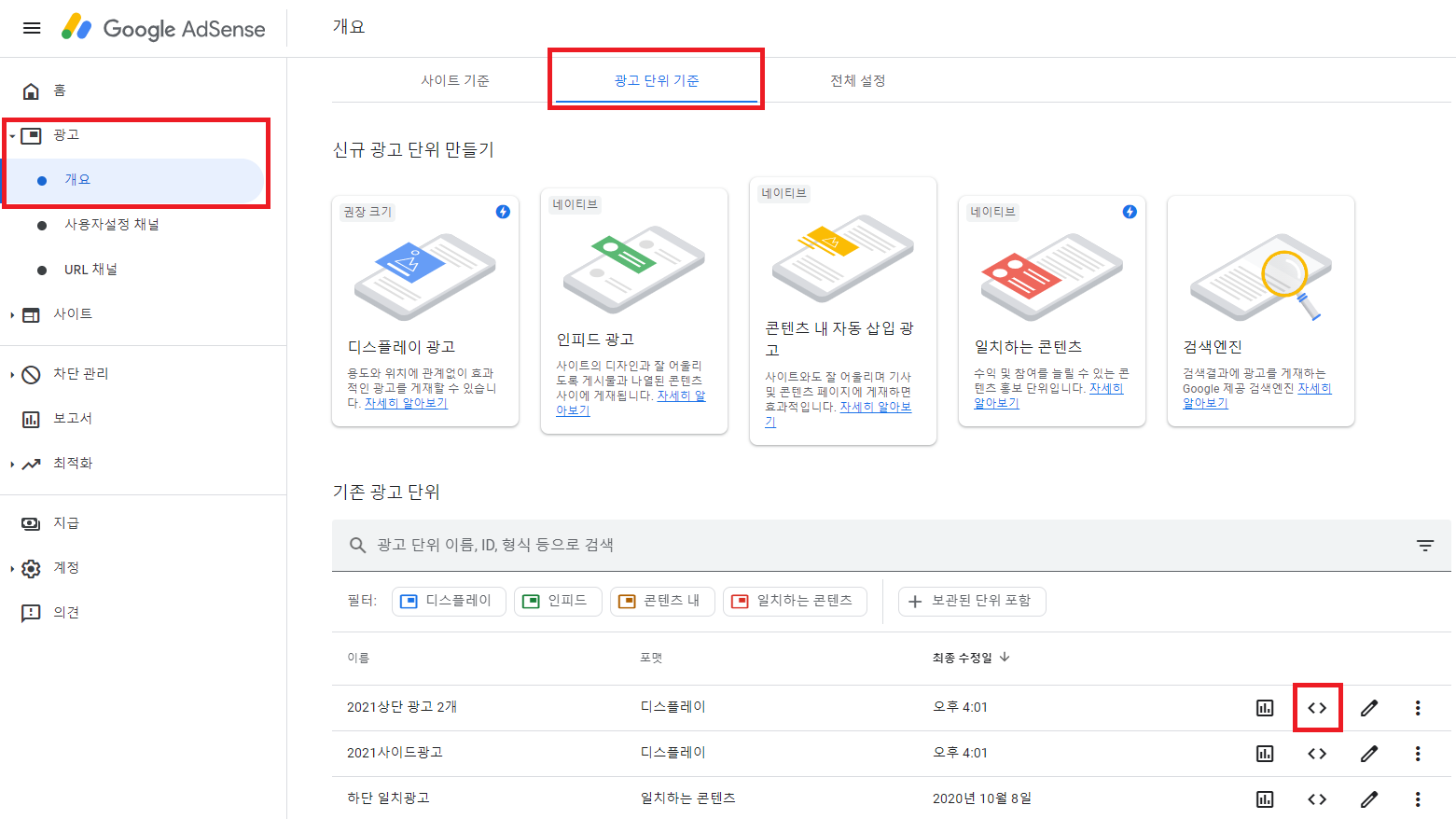
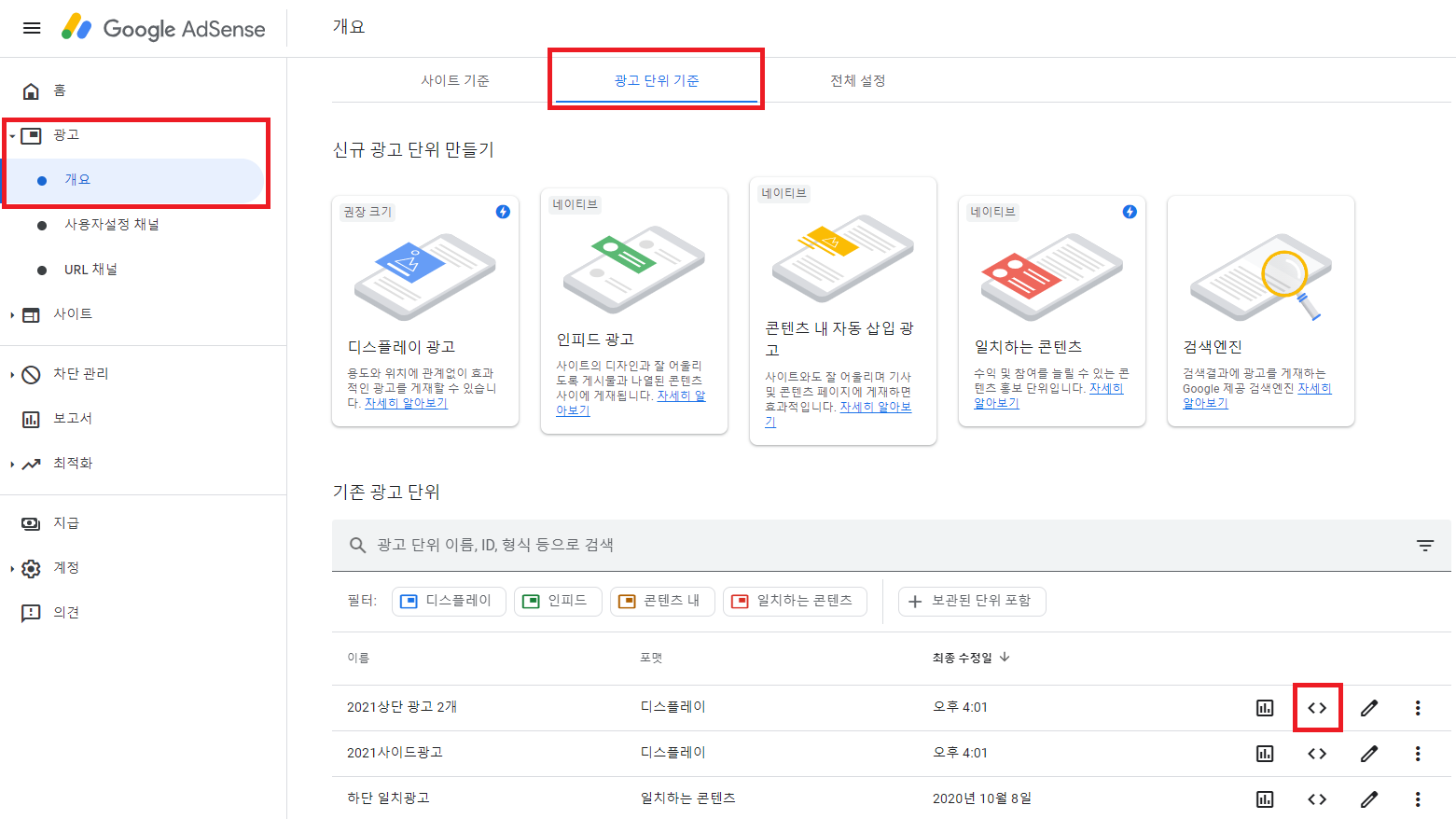
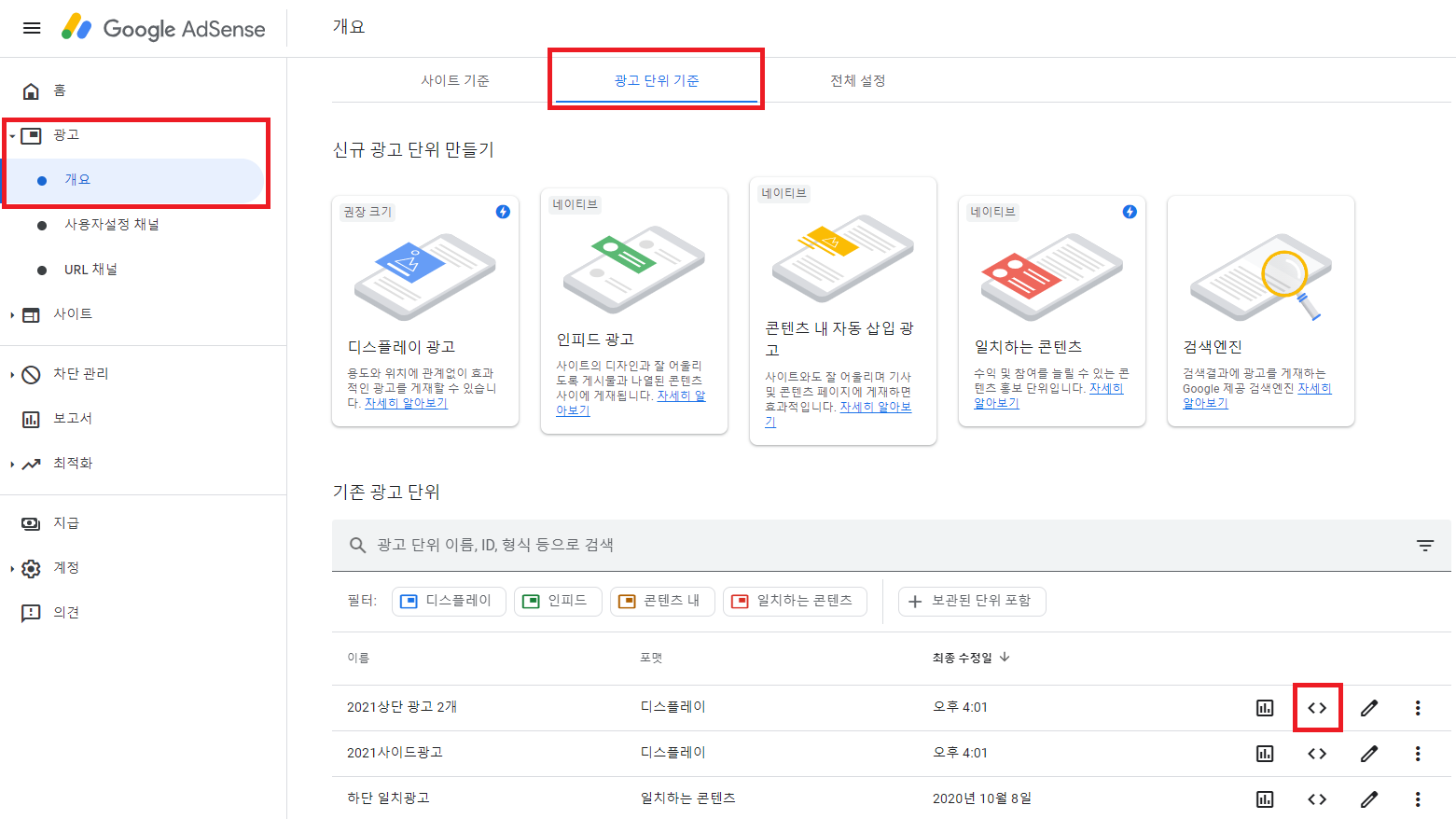
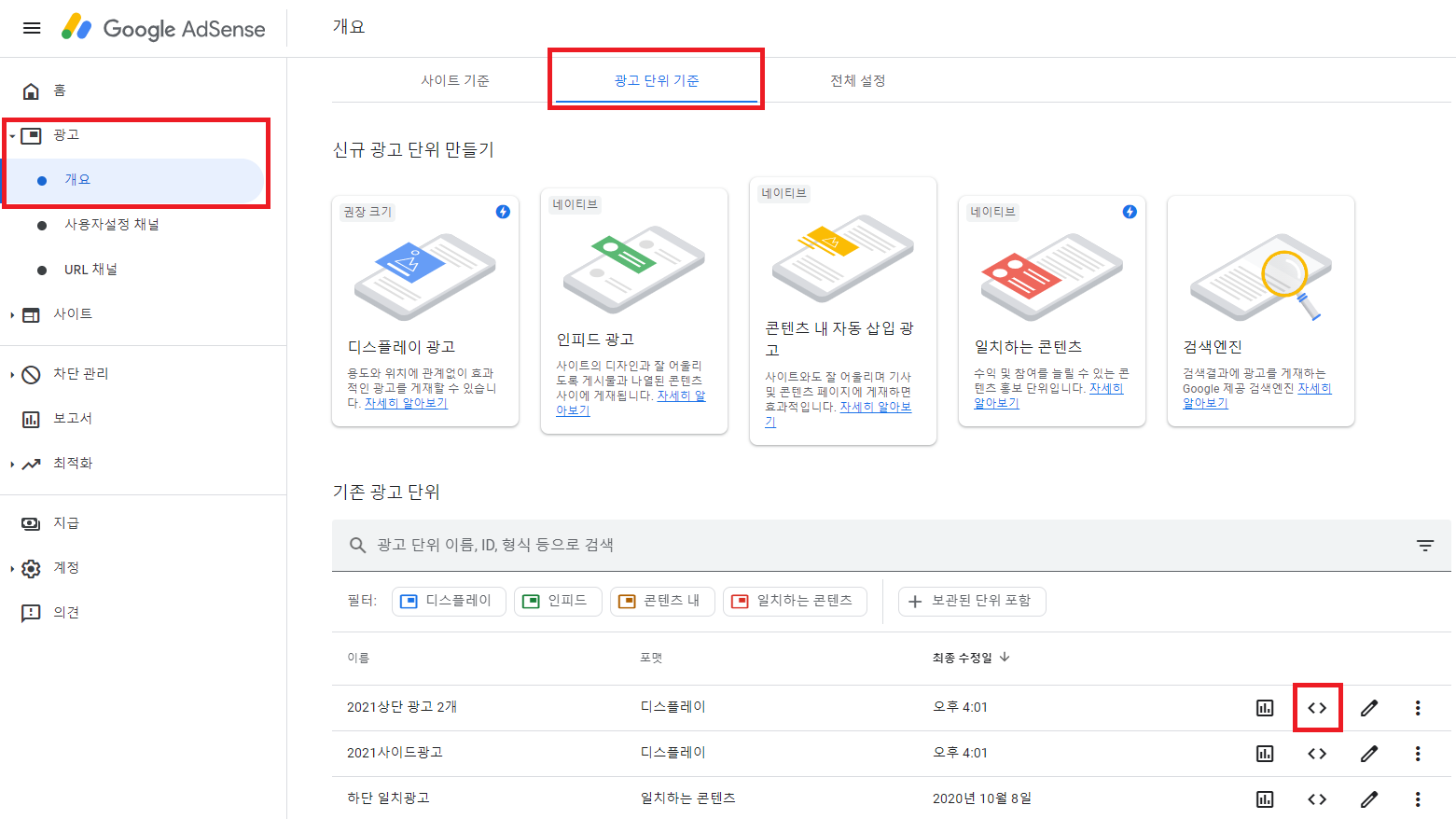
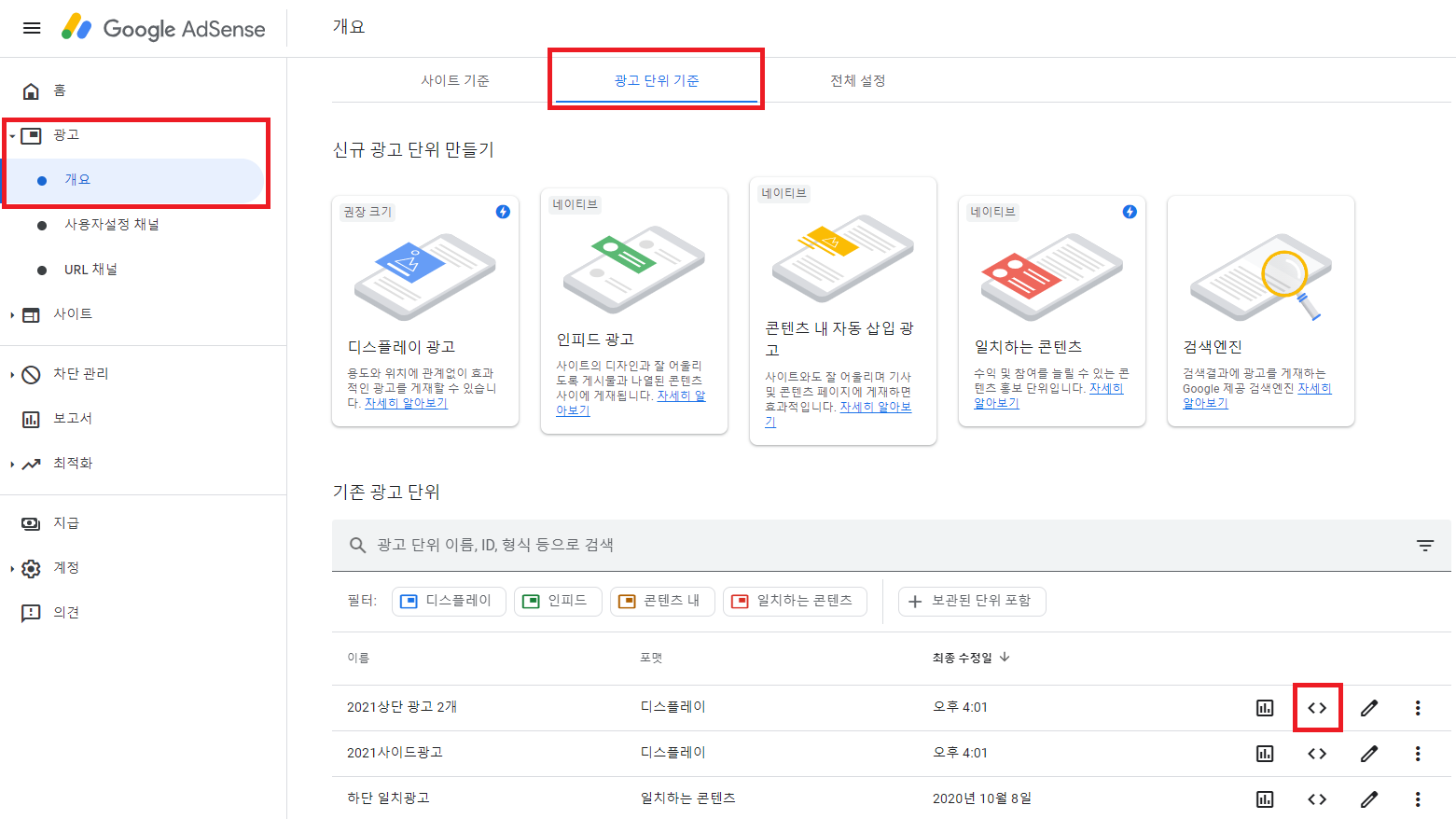
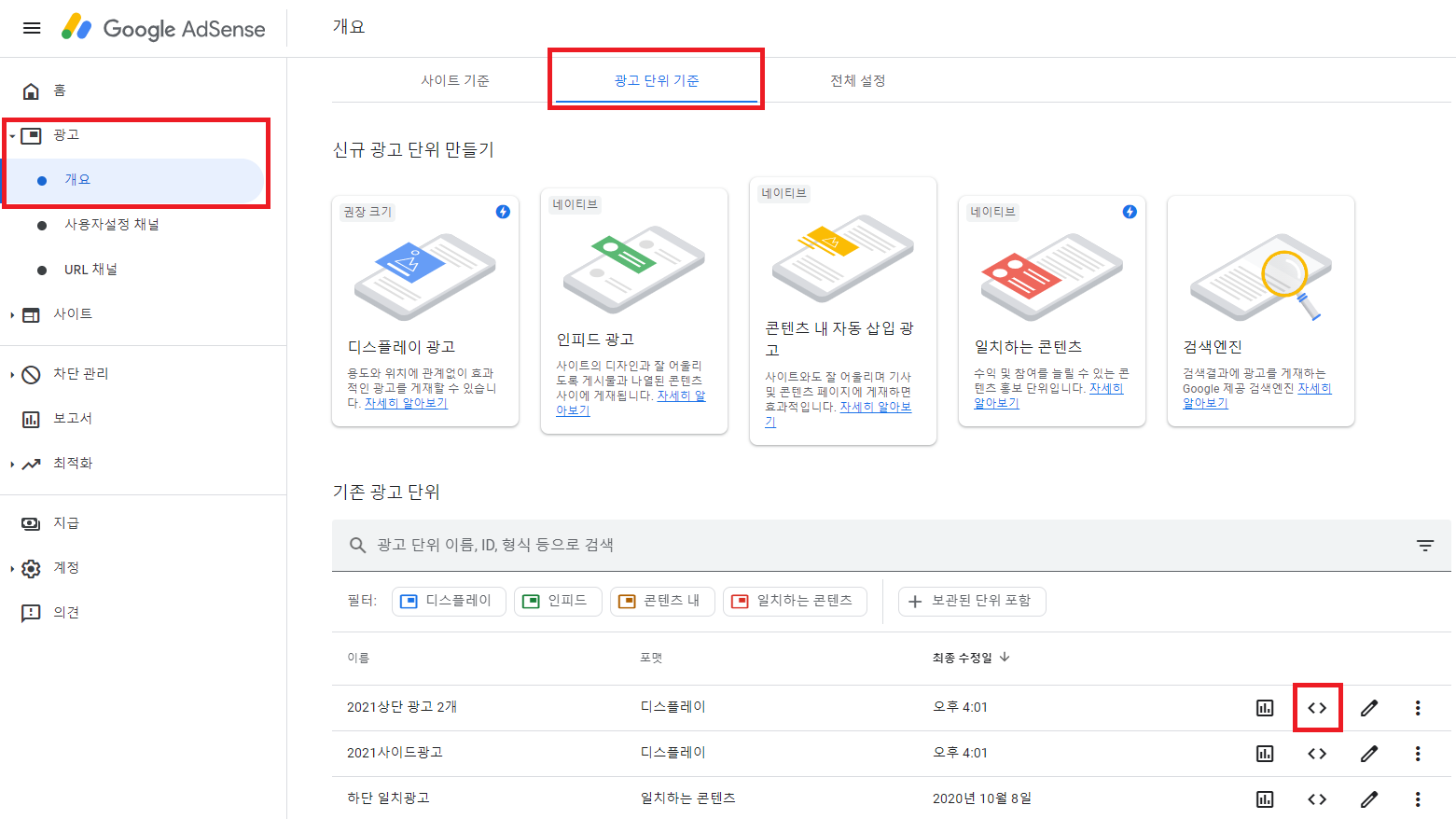
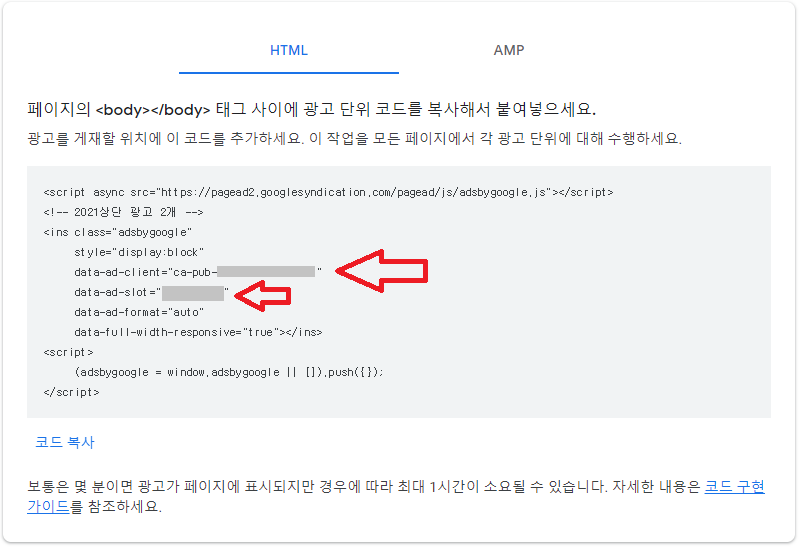
구글 애드센스 사이트 > 광고 > 개요 > 광고 단위 기준에 들어간 뒤 디스플레이 광고 오른쪽의 <>를 클릭하여 코드를 확인할 수 있다. (만들어놓지 않았다면 디스플레이 광고를 하나 만들어 준뒤 코드를 확인하자.)

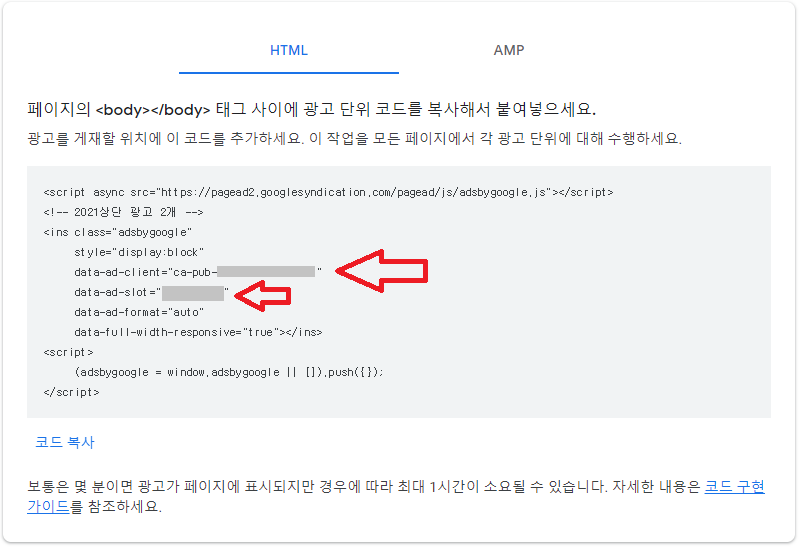
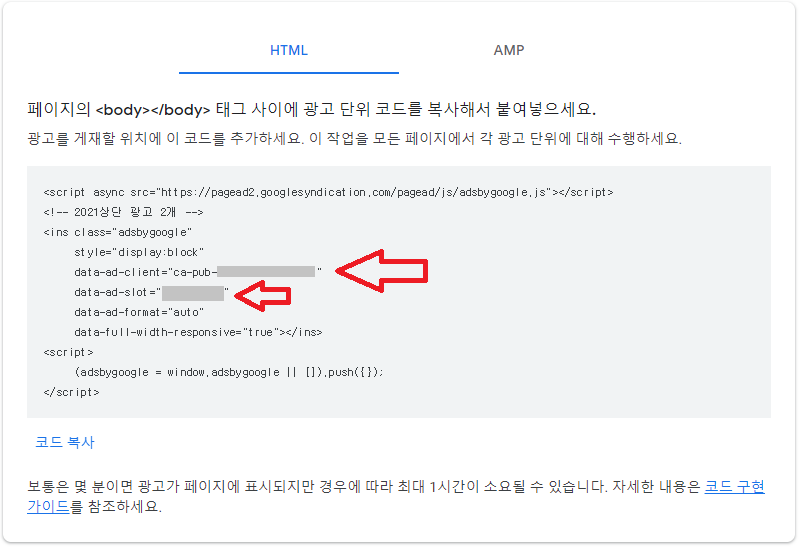
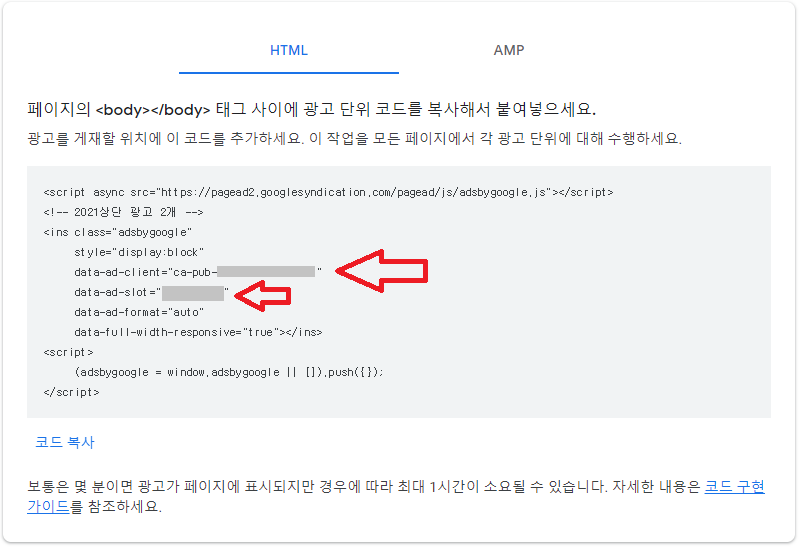
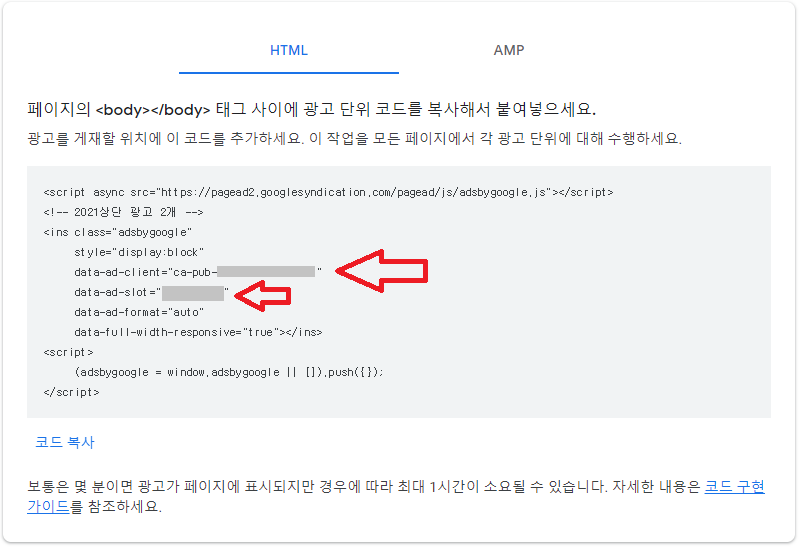
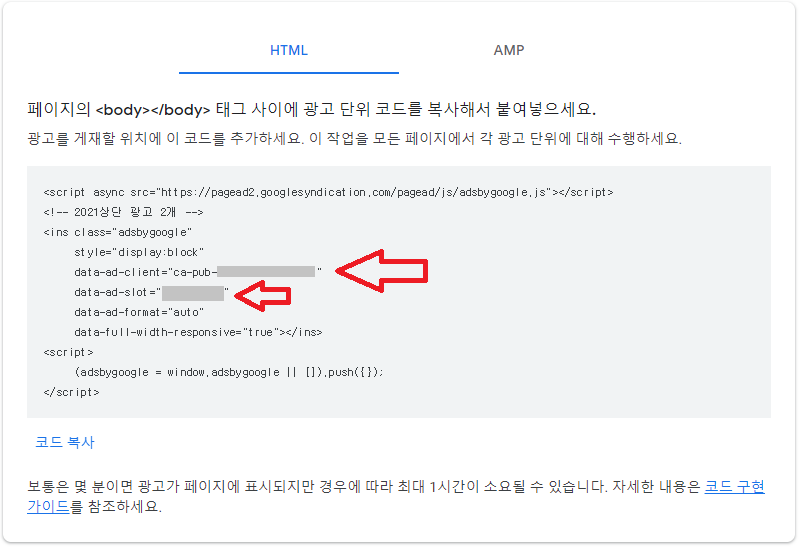
ca-pub- 오른쪽의 숫자가 게시자ID이고 date-ad-slot 오른쪽의 숫자가 광고단위ID이다. 각각 복사해서 아까 코드에 붙여넣기 해주면 된다.

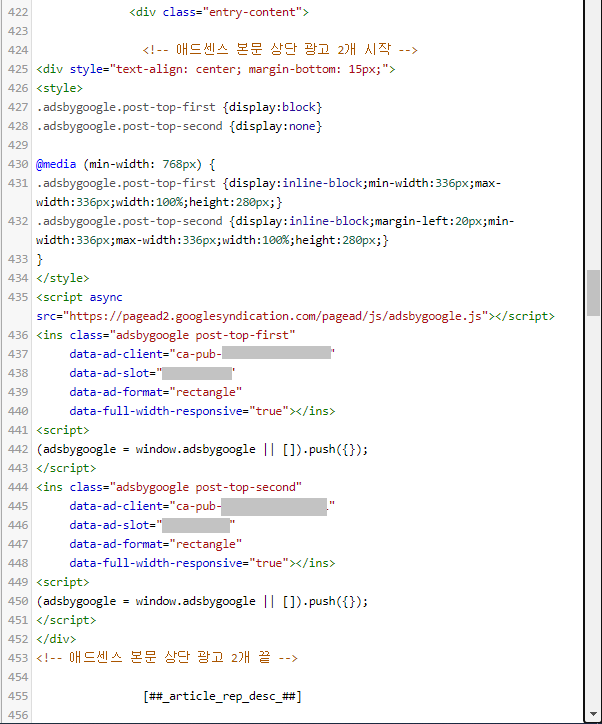
완성한 코드를 위에 붙여넣기 하고 오른쪽 상단의 적용버튼을 클릭하면 끝!

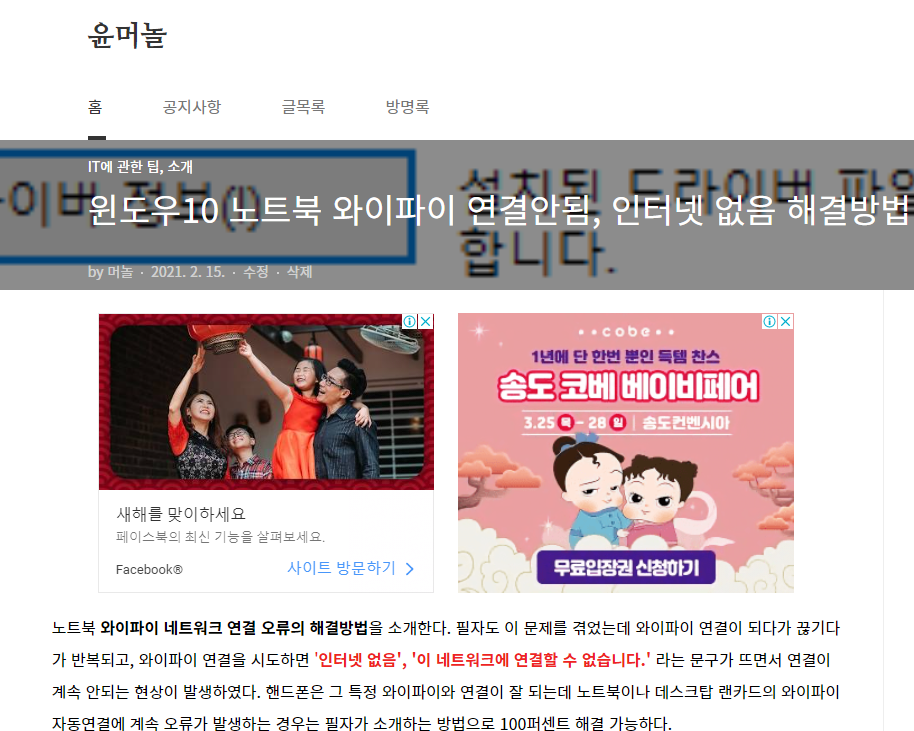
이렇게 본문 상단에 2개의 직사각형 광고가 생겼으면 적용된 것이다. 광고크기는 반응형이므로 자율적으로 바뀐다.
또한 티스토리 수익 - 애드센스 관리 탭에서 PC 본문 상단광고를 꺼두는 것을 추천하는데 그렇지 않으면 상단에 광고 3개가 떠서 보기 안좋기 때문이다.
이상 티스토리 본문 상단 광고 2개 넣는법이었다. 이후에 티스토리측에서 애드센스 광고 삽입 메뉴를 업데이트한다고 하니 이 정보도 곧 업데이트 될 예정이다.
반응형
본문 하단 영역
</div>위 코드에서 보이다시피

티스토리에 2020년 10월부터 수익메뉴가 생기면서 기존의 애드센스 플러그인이 사라졌다. 따라서 티스토리 본문 상단 광고 2개를 넣기 위해서는 티스토리 스킨편집 - html에 코드를 추가해야한다. 1분만에 할 수 있을 정도로 간단하다.

▲ 티스토리 블로그관리 홈 > 스킨편집에 들어간다. (블로그 관리 왼쪽 하단 메뉴에 위치)

오른쪽 상단 html 편집을 클릭한다.

html 편집창에서 아무데나 커서를 잡은 뒤 Ctrl + F 단축키를 누르고 article_rep_desc를 입력한 뒤 엔터를 눌러 검색한다. 치환자 위치를 찾아야하기 때문이다.

그럼 여러개의 치환자가 나올텐데 하단에 치환자가 보이는 위치로 가면된다. 티스토리 북클럽 스킨 기준 422번째 근방 줄에 위치해있다.
(스킨에 따라 치환자 위치, 구성이 다를 수 있는데 그럴때는 모든 article 치환자 부근에 필자가 소개할 방법을 적용해주면 된다.)
<div class="entry-content">
본문 상단 영역
본문 하단 영역
</div>위 코드에서 보이다시피 을 기준으로 위쪽 영역에 코드를 넣으면 본문 상단에 광고가 표시된다. 이제 본문 상단 영역에 구글 애드센스 광고 코드를 넣어주면 된다.
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->상단은 애드센스 본문 상단광고 2개 코드이다. 위 코드 전체를 복사해서 메모장같은곳에 붙여넣기하고 각각 2곳인 게시자ID와 광고 ID에 자신의 코드를 넣어주면 광고코드가 완성된다.

구글 애드센스 사이트 > 광고 > 개요 > 광고 단위 기준에 들어간 뒤 디스플레이 광고 오른쪽의 <>를 클릭하여 코드를 확인할 수 있다. (만들어놓지 않았다면 디스플레이 광고를 하나 만들어 준뒤 코드를 확인하자.)

ca-pub- 오른쪽의 숫자가 게시자ID이고 date-ad-slot 오른쪽의 숫자가 광고단위ID이다. 각각 복사해서 아까 코드에 붙여넣기 해주면 된다.

완성한 코드를 위에 붙여넣기 하고 오른쪽 상단의 적용버튼을 클릭하면 끝!

이렇게 본문 상단에 2개의 직사각형 광고가 생겼으면 적용된 것이다. 광고크기는 반응형이므로 자율적으로 바뀐다.
또한 티스토리 수익 - 애드센스 관리 탭에서 PC 본문 상단광고를 꺼두는 것을 추천하는데 그렇지 않으면 상단에 광고 3개가 떠서 보기 안좋기 때문이다.
이상 티스토리 본문 상단 광고 2개 넣는법이었다. 이후에 티스토리측에서 애드센스 광고 삽입 메뉴를 업데이트한다고 하니 이 정보도 곧 업데이트 될 예정이다.
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->상단은 애드센스 본문 상단광고 2개 코드이다. 위 코드 전체를 복사해서 메모장같은곳에 붙여넣기하고 각각 2곳인 게시자ID와 광고 ID에 자신의 코드를 넣어주면 광고코드가 완성된다.

구글 애드센스 사이트 > 광고 > 개요 > 광고 단위 기준에 들어간 뒤 디스플레이 광고 오른쪽의 <>를 클릭하여 코드를 확인할 수 있다. (만들어놓지 않았다면 디스플레이 광고를 하나 만들어 준뒤 코드를 확인하자.)

ca-pub- 오른쪽의 숫자가 게시자ID이고 date-ad-slot 오른쪽의 숫자가 광고단위ID이다. 각각 복사해서 아까 코드에 붙여넣기 해주면 된다.

완성한 코드를

티스토리에 2020년 10월부터 수익메뉴가 생기면서 기존의 애드센스 플러그인이 사라졌다. 따라서 티스토리 본문 상단 광고 2개를 넣기 위해서는 티스토리 스킨편집 - html에 코드를 추가해야한다. 1분만에 할 수 있을 정도로 간단하다.

▲ 티스토리 블로그관리 홈 > 스킨편집에 들어간다. (블로그 관리 왼쪽 하단 메뉴에 위치)

오른쪽 상단 html 편집을 클릭한다.

html 편집창에서 아무데나 커서를 잡은 뒤 Ctrl + F 단축키를 누르고 article_rep_desc를 입력한 뒤 엔터를 눌러 검색한다. 치환자 위치를 찾아야하기 때문이다.

그럼 여러개의 치환자가 나올텐데 하단에 치환자가 보이는 위치로 가면된다. 티스토리 북클럽 스킨 기준 422번째 근방 줄에 위치해있다.
(스킨에 따라 치환자 위치, 구성이 다를 수 있는데 그럴때는 모든 article 치환자 부근에 필자가 소개할 방법을 적용해주면 된다.)
<div class="entry-content">
본문 상단 영역
본문 하단 영역
</div>위 코드에서 보이다시피 을 기준으로 위쪽 영역에 코드를 넣으면 본문 상단에 광고가 표시된다. 이제 본문 상단 영역에 구글 애드센스 광고 코드를 넣어주면 된다.
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->상단은 애드센스 본문 상단광고 2개 코드이다. 위 코드 전체를 복사해서 메모장같은곳에 붙여넣기하고 각각 2곳인 게시자ID와 광고 ID에 자신의 코드를 넣어주면 광고코드가 완성된다.

구글 애드센스 사이트 > 광고 > 개요 > 광고 단위 기준에 들어간 뒤 디스플레이 광고 오른쪽의 <>를 클릭하여 코드를 확인할 수 있다. (만들어놓지 않았다면 디스플레이 광고를 하나 만들어 준뒤 코드를 확인하자.)

ca-pub- 오른쪽의 숫자가 게시자ID이고 date-ad-slot 오른쪽의 숫자가 광고단위ID이다. 각각 복사해서 아까 코드에 붙여넣기 해주면 된다.

완성한 코드를 위에 붙여넣기 하고 오른쪽 상단의 적용버튼을 클릭하면 끝!

이렇게 본문 상단에 2개의 직사각형 광고가 생겼으면 적용된 것이다. 광고크기는 반응형이므로 자율적으로 바뀐다.
또한 티스토리 수익 - 애드센스 관리 탭에서 PC 본문 상단광고를 꺼두는 것을 추천하는데 그렇지 않으면 상단에 광고 3개가 떠서 보기 안좋기 때문이다.
이상 티스토리 본문 상단 광고 2개 넣는법이었다. 이후에 티스토리측에서 애드센스 광고 삽입 메뉴를 업데이트한다고 하니 이 정보도 곧 업데이트 될 예정이다.

이렇게 본문 상단에 2개의 직사각형 광고가 생겼으면 적용된 것이다. 광고크기는 반응형이므로 자율적으로 바뀐다.
또한 티스토리 수익 - 애드센스 관리 탭에서 PC 본문 상단광고를 꺼두는 것을 추천하는데 그렇지 않으면 상단에 광고 3개가 떠서 보기 안좋기 때문이다.
이상 티스토리 본문 상단 광고 2개 넣는법이었다. 이후에 티스토리측에서 애드센스 광고 삽입 메뉴를 업데이트한다고 하니 이 정보도 곧 업데이트 될 예정이다.
'블로그 운영' 카테고리의 다른 글
| 티스토리 푸터(footer) 문구 설정, 블로그 하단 copyright 문구 수정 (0) | 2021.02.19 |
|---|---|
| 티스토리 북클럽 스킨 사이드바 크기(너비) 조절하기 (1) | 2021.02.19 |
| 티스토리 애드센스 연동하기, 블로그관리 - 수익 메뉴 이용 (0) | 2021.02.15 |
| 티스토리 본문 글자색 진한 검정색으로 바꾸는법 (0) | 2021.02.01 |
| 구글 애드센스 은행 추천 (SC제일은행, 신한은행 추천) (0) | 2020.12.04 |




댓글 환영!(비밀댓글은 반드시 필요할 때만!)