자신의 티스토리 블로그 사이드바에 이미지 배너를 만들고 싶다면 아래 방법을 따라해보자.
(글설명 후 사진)
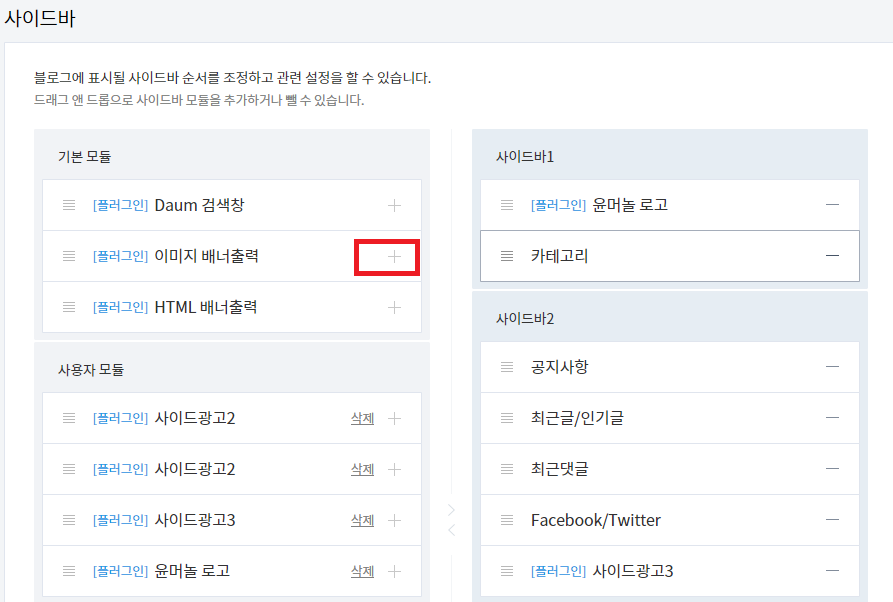
1. 블로그 플러그인에서 배너출력을 사용 활성화를 한 후 꾸미기-사이드바에 들어간다.


2. 플러그인 이미지 배너출력의 오른쪽 플러스 버튼을 눌러서 사이드바1,2 등등 원하는 곳에 추가해준다.

3. 추가된 이미지 배너출력의 왼쪽 선4개 모양을 눌러서 위치를 조절하고 편집을 누른다.

4. 이미지 배너출력 창에서 이미지 URL(이미지 주소)와 연결할 URL을 설정해줘야 하는데 일단 창을 유지하고 있는다. (밑에서 URL에 대해 추가설명)

5. 이미지 업로드 사이트 http://www.zpat.info/ 에 접속하여 자신이 사이드바에 넣을 이미지를 업로드 해준다.
이때 이미지의 크기가 사이드바에 들어갈 수 있게 조절해야한다. 이미지 URL을 복사해준다.

6. 다시 이미지 배너 출력창으로 돌아와서 이미지 URL에 방금 복사했던 URL을 붙여넣기 해준다.
연결할 URL은 이미지를 클릭했을 때 접속할 URL(주소)를 입력해준다. 나의 경우는 내가 작성한 이미지를 업로드한 게시물로 연결시켰다.

7. 결과를 확인하여 위치를 확인해준다. 나의 경우는 좀 오른쪽으로 튀어나와 있어서 이미지 크기 축소를 고려해볼만 하다.


글자의 폰트와 디자인 만드는 방법이 궁금하시면 아래 포스트를 확인해주세요
쿨텍스트 닷컴- 무료 로고 만들기 사이트 (텍스트 이미지) 소개
쿨텍스트 닷컴- 무료 로고 만들기 사이트 (텍스트 이미지) 소개 티스토리에서 블로그명을 알릴 수 있는 로고를 생각하다가 쿨텍스트라는 텍스트의 폰트와 효과를 자동으로 만들어주는 ��
meonol.tistory.com
YOON MEONOL 로 잘보이나요? 더 괜찮은 텍스트 gif 글꼴이 있으면 댓글로 알려주심 감사하겠습니다.
'블로그 운영' 카테고리의 다른 글
| 티스토리 북클럽(book clup) 본문 상단 타이틀 편집하기 (0) | 2020.07.09 |
|---|---|
| 티스토리 네이버 검색 등록 최적화하기, 블로그 노출하기 (1분컷) (2) | 2020.07.08 |
| 티스토리 블로그 구글 검색 최적화 ( 구글 서치콘솔 등록) (0) | 2020.07.08 |
| 사이드배너 윤머놀 로고 - 이글에 들어오다니!! 행운이 깃들었습니다. (0) | 2020.07.07 |
| 티스토리 본문 폭 넓히기 (2) | 2020.07.07 |




댓글 환영!(비밀댓글은 반드시 필요할 때만!)